목표
캐릭터가 위아래로 움직일 때 함께 움직이는 배경을 넣어 자연스러운 게임 연출을 보여주자
----
----
배경연출
'Canvas'를 생성하여 UI Image를 넣고 배경 이미지를 설정하겠습니다.
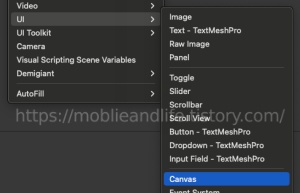
'Hierarchy' 에서 우클릭하여 'Canvas'를 생성해 줍니다.

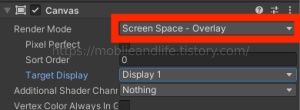
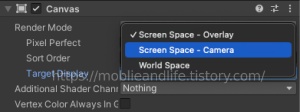
'Canvas'를 선택하고 'Inspector' 창에서 'Screen Spase - Overlay' 를 'Screen Space - Camera' 로 변경해 줍니다.


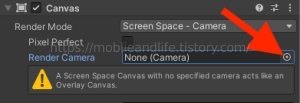
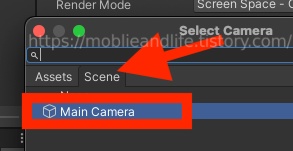
'Canvas'가 렌더링 하는 카메라를 'Main Camera'로 지정하여 카메라에서 z 값에 따라 영향을 받도록 하겠습니다.


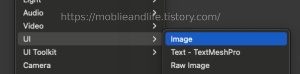
다음으로 'Canvas'의 자식 오브젝트로 'Image'를 배치하겠습니다.
'Canvas' 위에 마우스를 올리고 우클릭을 하여 이미지를 생성해 줍니다.
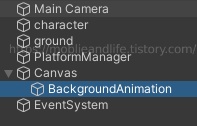
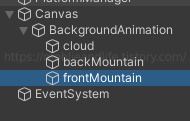
생성한 'Image' 이름을 'BackgroundAnimation'으로 변경해 줍시다.


위와 같이 구성됩니다.
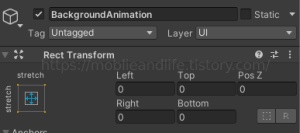
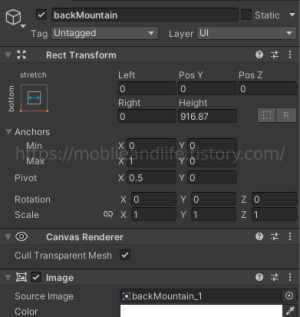
'BackgroundAnimation' 의 영역을 'Canvas' 전체로 설정해 줍니다.

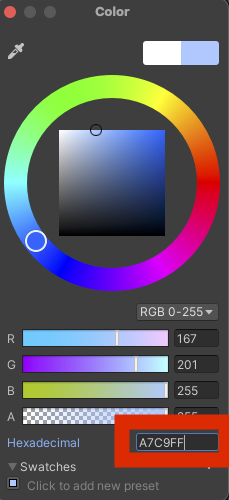
배경색을 정해주기 위해 'Image'에서 'Color' 값을 변경해 줍니다.


다음으로는 구름과 산을 만들어 주겠습니다.
위의 이미지들을 받아서 'RawResources' 폴더 안에 넣어주세요

구름에 uv 애니메이션을 적용하기 위해 'cloud_1'의 이미지의 'Wrap Mode'를 'Repeat'로 변경해 주세요
이제 'BackgroundAnimation' 아래 'Image'를 생성하여 이름을 'cloud'로 변경해 주고
'cloud_1'의 이미지를 적용해 주세요
그리고 'cloud' 이미지의 영역을 상단고정, 좌우스트레치 해줍니다.

그리고 'Image Type' 을 'Tiled'로 설정해서 이미지들이 반복적으로 표시되도록 설정해 줍니다.

게임화면 상단에 구름을 볼 수 있습니다.

구름을 생성했듯이 아래에 산을 두 개 만듭시다.
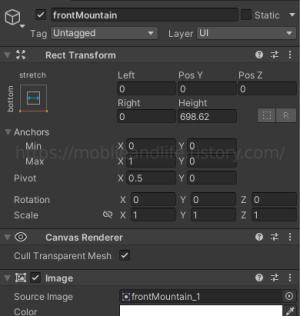
구름을 만들 때처럼 Image 두 개를 만들어서 'frontMountain', 'backMountain'으로 명명하고 이미지를 넣어주세요.



주의할 점은 구름 영역을 상단 고정이고 산들은 하단 고정입니다.

구름 UV 애니메이션
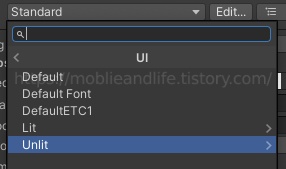
UV 애니메이션을 위해 구름 'Material'을 만들어 'Shader'를 'UI/Unlit/Transparent' 로 설정해 줍니다.
'Assets' 에 'Material' 폴더를 만들고 우클릭을 해서 'Material'을 만듭니다.
이름을 'CloudUVAni'로 변경해 줍니다.


'CloudUVAni'를 선택해서 'Shader' 영역의 'Standard'를 눌러 셰이더를 변경해 줍니다.



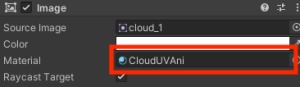
'cloud'의 'Material' 에 'CloudUVAni'를 'DragAndDrop' 해줍시다.

이제 'CloudAni.cs' 스크립트를 만들어서 'cloud'에 컴포넌트로 붙여줍니다.
CloudAni.cs
게임이 시작되면 구름을 UV 애니메이션으로 좌로 흐르게 합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CloudAni : MonoBehaviour
{
//CloudUVAni 메터리얼
Material material;
//uv 증가수치
float offsetTick = 0;
// Start is called before the first frame update
void Start()
{
//cloud image에 할당되어있는 material을 가져온다.
material = GetComponent<Image>().material;
//현재 uv 좌표를 가져온다
offsetTick = material.mainTextureOffset.x;
}
// Update is called once per frame
void Update()
{
//매 프레임마다 uv 좌표를 증가시켜 구름이 흘러가는 연출을 한다.
offsetTick += (0.01f * Time.deltaTime);
material.mainTextureOffset = new Vector2(offsetTick, 0);
}
}----
----
산이 아래로 내려가는 연출
캐릭터가 위로 올라갈수록 점점아래로 내려가는 산을 연출한다.
BackgroundAnimation.cs
DoTween을 이용해서 'BackgroundAnimation'의 하단 offset의 값을 변경해서 산이 아래로 내려가는 연출을 해준다.
'BackgroundAnimation.cs'를 'BackgroundAnimation' 에 컴포넌트로 붙여줍니다.
유니티(Unity) DoTween 추가하기
목표 DoTween Package를 추가시켜보자. DoTween 패키지 추가 DoTween은 애니메이션 연출을 로직으로 쉽게 구현할 수 있도록 도와주는 패키지입니다. 유니티 에셋스토어로 접속합니다. 에셋스토어 여러분
moblieandlife.tistory.com
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening;
public class BackgroundAnimation : MonoBehaviour
{
//산들은 하단에 고정되어 있기 때문에 Recttranform의 bottom 수치를 변경해주면 아래로 내려가는
//연출이 가능
RectTransform rt;
private void Awake()
{
rt = GetComponent<RectTransform>();
}
float scrollTick = 0;
//캐릭터가 점프를 하게 되면 호출하는 함수
public void ScrollBg (float _scroll)
{
var preTick = scrollTick;
scrollTick -= _scroll;
DOVirtual.Float(preTick, scrollTick, 0.75f, (r) => { rt.offsetMin = new Vector2(0, r); });
}
}
Playground에서 BackgroundAnimation 호출
!!표로 표시된 부분만 새로 추가해주면 됩니다
using System.Collections;
using System.Collections.Generic;
using DG.Tweening;
using UnityEngine;
//운동장
public class PlayGround : MonoBehaviour
{
//캐릭터 지정
Unit unit;
//발판 매니져
PlatformManager platformManager;
// !!BackgroundAnimation 변수 추가
BackgroundAnimation background;
....
private void Start()
{
//스크립트가 활성화 될때 한반만 호출된다.
Debug.Log(gameObject.name + " : Start");
FindUnit();
FindUnitStartPosition();
FindPlatformManager();
PlacePlatformManager();
//!!BackgroundAnimation 찾기
FindBackground();
}
....
//!!BackgroundAnimation 찾기
void FindBackground()
{
background = GameObject.Find("BackgroundAnimation").GetComponent<BackgroundAnimation>();
}
void JumpUp()
{
if (unit.GetUnitState != UNIT_STATE.IDLE) return;
unit.Jump(worldJumpHeight);
//!!BackgroundAnimation 애니메이션 연출!!
background.ScrollBg(5);
}
}배경까지 적용되었습니다.

위의 예시화면에서는 구름과 산의 이동이 빠릅니다.
구름과 산의 속도를 조절하고 싶으시다면
CloudAni.cs 에서
offsetTick += (0.01f * Time.deltaTime);
색을 칠한 부분의 값을 증가시켜 주면 됩니다.
Playground.cs 에서
background.ScrollBg(5); 의 값을 증가시켜주면 됩니다.
참고 화면에 적용된 수치는 각각 0.1f, 15입니다.
유니티(Unity) 프로젝트 점프게임 만들기 : [6] 플랫폼속성추가
목표 움직이는 플랫폼과 사라지는 플랫폼을 만들어 재미요소를 추가하자 플랫폼 스크립트 추가 먼저, GameDefine.cs 파일의 PLATFORM_TYPE에 'MOVE', 'HIDE' 를 추가해준다. public enum PLATFORM_TYPE { NORMAL, //--추
moblieandlife.tistory.com
'Programming > 유니티' 카테고리의 다른 글
| 유니티 (Unity Basic) 오브젝트 만들기 (Create Object) (0) | 2024.02.16 |
|---|---|
| 유니티(Unity) 프로젝트 점프게임 만들기 : [6] 플랫폼속성추가 (0) | 2024.02.15 |
| 유니티 (Unity) 이미지 Pivot 변경 (0) | 2024.02.12 |
| 유니티 무한의 발판 만들기 (Unity - Infinity Vertical Jump Platform) (0) | 2024.02.12 |
| 유니티(Unity) 프로젝트 점프게임 만들기 : [4] 캐릭터 점프 호출 (0) | 2024.02.11 |



